
火曜日の #design の定例ミーティングは私にとっては混乱があったように思う。
火曜日の午後10時から30分の slack でのオンラインミーティング。私は火曜日には午後9時半まで大学で社会人クラスの授業があるので、ラボを片付けて、タクシーに乗り、行き先を告げるとミーティングが始まる形。だから普段は読んでいるだけで、ほとんど発言はしていない。
ミーティングでの話は、Gutenberg のデフォルトになる Twenty Nineteen テーマの日本語のフォントの話から、システムフォントの話、Noto Sans の話、serif と sans-serif はどちらがいいのかという会話に展開していった。
デザイナーでフォントの歴史などを知っている人の話も聞くべきだという意見もあって、それには私もおもわず、「どんなことが知りたいですか ?」と聞いてしまった。
何を伝えればいいのか分からないと感じていたが、knowlege (知っていること) をシェアしていくしかないのだろうと思う。
そして、#design の定例ミーティングでは、私がフォントの歴史などをまとめてみるということになったので、このブログを書いているのである。ちなみに、このブログは3回の中の2回目で、1回目はこちらで読める。
design = function (機能)
私は、design は「機能」だと考えている。だから、機能 (design) の良し悪しを考えるには、意図や目的が分からないと判断できない。
serif と sans-serif のどちらがいいのかと聞かれても、それは意図や目的による。デザイナーであれば、みんなそう考えるのだろうと信じたい。
そして、近年であれば、serif か sans-serif かというよりも、UD (ユニバーサルデザイン) かそうでないかの方が重要視されるケースも多いのではないかと思う。
どこから始めればいいのか難しく感じるが、書き始めてみる。
serif / 明朝 ≒ sans-serif / ゴシック
serif (明朝)と sans-serif (ゴシック) の関係 — どちらが読みやすいか、どちらが使われるべきか — は、日本でもアメリカでも状況はそんなに変わらない。
長い間、多くの書物が serif (明朝) で出版されてきたので、serif (明朝) の方が馴染みがあり人気があることは確かだろう。定説としては serif (明朝) の方が長い文章は読みやすいとされていたりするが、ユニバーサルデザインとしては sans-serif (ゴシック) が良いされていたりすることも、日本でもアメリカでも一緒である。
そして、日本語の場合は、縦書きと横書きがあるし、書体も縦書き用、横書き用があるし、明朝にもゴシックにも UD (ユニバーサルデザイン) フォントが存在し、混沌としていると感じる。
そして、serif (明朝)と sans-serif (ゴシック) の生まれた理由、つまりタイプフェースとしてデザインされたもともとの理由が違うので、実際にどちらが読みやすいかを議論するのは難しい。

デザインされた意図だが、実は、serif がどのように生まれたのかは分かっていない。
もっとも有力な説は、石に文字を掘るさいに整えて見せようとしたから、というもの。「整える」という意図が、人に見せるという意味を持っていたのだろうか。そうであると装飾だったと考えられるのかもしれない。
そして、さらに、なぜ serif と呼ばれるようになったのかも分かっていないし、どんな意味を持っていたのかも分かっていない。定説としては「突起 (文字の上と下の出っ張っている部分)」のことだと思われているが、これは後からそういう意味になってしまった経緯がある。
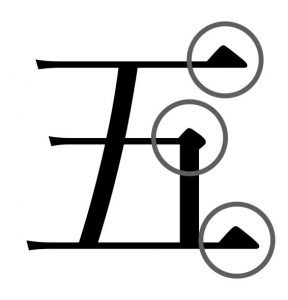
sans-serif ということばの意味は分かっていて、sans はフランス語で「without / 持たない」という意味、sans-serif はつまり「serif を持たない」で、これは「うろこを持たない」「装飾を持たない」という意味で問題ないだろう。日本語では、明朝の出っ張った三角の部分を「うろこ」と呼んでいる。
だから、ややこしいが、、 sans-serif は「うろこを持たない」という意味で問題ないが、serif は「うろこ / 装飾」という意味ではないのだ、、
serif を説明しようとすると、文字の上と下に「projection (突起) / うろこ」があると説明することになる。これがいつのまにか、serif = projection (突起) となってしまったのだろうと考えている。
sans-serif という呼び方が先に流通していて、後々に、分かりやすくするために serif という呼び方を使う人がでてきたという説もあり、私もそうではないかと思っている。ちなみに、もともと、serif は Roman (ローマン)、sans-serif は Gothic (ゴシック / ローマン書体以外の文字という意味) と呼ばれていた。

ちなみに、明朝は中国で木版印刷をしていた頃、楷書だと掘りにくいので単純化されることで彫刻書体が生まれ、それが様式化され定着したもの。日本にも中国から仏典が持ち込まれたときに入ってきた。
serif と sans-serif を組み合わせて使うことも
先人の知恵として、serif と sans-serif を組み合わせて使うことも実践されてきている。例えば、見出しを sans-serif で目立たせ、本文は serif ということもされているし、日本語では、印刷する紙の質が悪い時などに、漢字は sans-serif で平仮名は serif ということもされてきた。
面白いのは、日本語は文字の数が多いので、活版印刷時代は普通の印刷所には明朝とゴシックの2体しかなかった。これは Web Design に似ているところがあるような気がする。2対のどちらかから選ぶ、2択だったのである。見出しと本文の差別化だけでなく、本文の中でも目立たせる文字は sans-serif を使うというデザインも行われていた。
おまけの情報ですが、Noto Sans JP の Noto は No More Tofu (ノーモアトーフ・豆腐を繰り返すな) の略で、フォントがサポートしていないキャラクターは白い四角が文字の代わりに表示されることがあるが、それを豆腐と呼んでいたことから、豆腐を二度と表示させないという意味で付けられた名前。
つまり、Noto Sans JP は、豆腐を繰り返すな 持たない 日本 という意味である。
昨日読んだ最近書かれたページのなかで、よくまとまっていて分かりやすいと思ったページを紹介しておきたい。フォントの歴史とデザイナー的な考え方は、だいたいこれを読んでもらえばわかるかなと思っています。
(第3部へ続きます、第3部は、WordPress のフォントについて)