第二回の記事ではフォントの歴史のことに触れた。そして、フォントの歴史が少し分かると、なるほどそういうことだったのかとはなると思うが、WordPress とフォントの話には役に立たない気がしている。
そこで、現状では、どのようなフォントが使われていて、どのような流れでいまの形になったのか調べることにした。WordPress のフォントの歴史を知ると、いまの状況を理解しやすくなるかもしれないと思ったからだ。
| WordPress 4.9.8 / Classic Editor 0.4 / Gutenberg 3.9.0 | |||
| lang | フォント名 (2016年10月16日現在) | ||
|---|---|---|---|
| Classic System | 英日 | システム | -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, Oxygen-Sans, Ubuntu, Cantarell, “Helvetica Neue”, sans-serif (i) |
| Classic Title | 英日 | タイトル | -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, Oxygen-Sans, Ubuntu, Cantarell, “Helvetica Neue”, sans-serif (ii) |
| Classic Visual | 英日 | ビジュアル | “Libre Franklin”, “Helvetica Neue”, helvetica, arial, sans-serif (iii) |
| Classic Text | 英日 | テキスト | Consolas, Monaco, monospace |
| Gutenberg System | 英日 | システム | -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, Oxygen-Sans, Ubuntu, Cantarell, “Helvetica Neue”, sans-serif |
| Gutenberg en Visual | 英 | ビジュアル | “Noto Serif”, serif (iv) |
| Gutenberg ja Visual | 日 | ビジュアル | “Noto Serif”, serif (5.0 のマイルストーンになったようなので、”Noto Serif JP” or “Noto Sans JP”になりそう) (v) |
| Gutenberg Code | 英日 | コード | Menlo, Consolas, monaco, monospace (vi) |
| Twenty Seventeen en | 英 | テーマ | “Libre Franklin”, “Helvetica Neue”, helvetica, arial, sans-serif (vii) |
| Twenty Seventeen ja | 日 | テーマ | “Hiragino Kaku Gothic Pro”, Meiryo, sans-serif (viii) |
| Twenty Nineteen en | 英 | テーマ | TBD (これから決められる予定、”Noto Serif”, serif の可能性が高い) |
| Twenty Nineteen ja | 日 | テーマ | TBD (これから決められる予定) |
i. 2O13年 12月パーカー (WordPress 3.8) で、Open Sans (Google Fonts) が使われることになり、初めて印刷 (print) 用のフォントではないスクリーン (Screen) 用のフォントが使われることになった。
2016年 7月 アダムス (WordPress 4.6) で、Font Natively が採用されることに。 これは、デバイス側のオペレーティングシステムの UI フォントを使うことで、ユーザーにとって違和感のないフォントにする意図であった。
ii. WordPress 4.9 までは、「add title (タイトルを追加)」の入力表示には日英ともシステムフォントが使われている。つまり、デザイン的にはこの部分はユーザー・インターフェース側に属していたようだ。
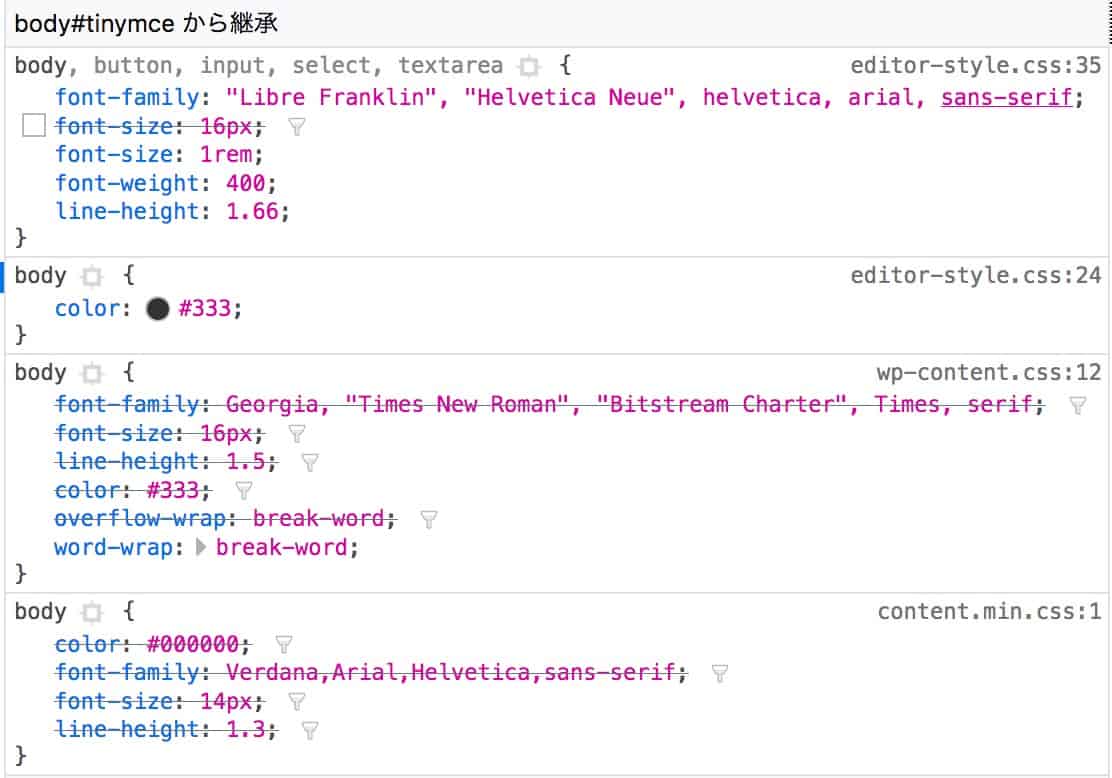
iii. WordPress 4.9 までは、ユーザーのコンテンツに属するテキストは Georgia なんだろうと思っていたが開けてみると違っていた。”Libre Franklin”, “Helvetica Neue”, helvetica, arial, sans-serif は、#tinymce から継承されたもの。以下の形である。

iv. ダッシュボードのブログ本文の入力表示に serif が使われている理由だが、いままで使われていた Georgia を継承するという理由と、システムが sans-serif なので、UI 的に区別するために serif にしているとのこと。なお、serif を外してシステムと同じにする方がいいのではないか (Remove Noto Serif and use system fonts) の議論もされている。意図としては、その方が表示が少し早くなるというもの。議論の末、4.6 での決定を尊重することになったようだ。4.6 については詳しくは以下の記事を参照してもらいたいが、一部抜粋しておく。
The operating system’s UI font is used for any text that’s part of the WordPress user interface. In other contexts, like the Editor, we continue to use a serif system typeface, Georgia. This creates a clear typographic distinction between text that is part of the interface, and text that is part of the user’s content.
WordPress のユーザー・インターフェースに属する部分には、ユーザーのオペレーティングシステムの UI フォントが使われる。それ以外の部分、例えば “the Editor” では、serif システム・タイプフェースの Georgia を、私たちは続けて使う。この組み合わせは、インターフェースに属するテキストと、ユーザーのコンテンツに属するテキストをタイポグラフィ的にはっきり区別できる状況を生みだす。
Native Fonts in 4.6 by Matt Miklic

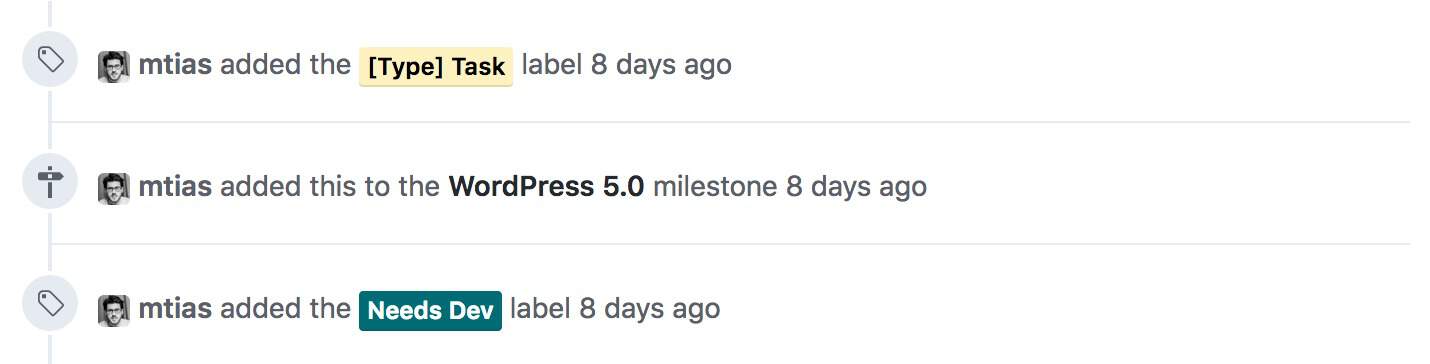
v. GTE の高野直子さんがたてた外国語フォントのサポートの改善 (Better support for localized fonts) には、2018年10月9日に、開発のテクニカルリードの Matias Ventura さんが以下のラベルをこのイシューに付けている。

vi. Gutenberg コードエディター に、Menlo が増えている。monaco がキャピタライズされていない。
vii. WordPress 4.9 のディフォルトテーマのフォントは、sans-serif である。
viii. WordPress 4.9 ja のディフォルトテーマのフォントも、sans-serif である。このフォントが採用されることになった当時の日本での話し合いは、こちらのログで見ることができる。以下が こちらに pull された内容。情報提供、額賀順子 (福井順子)さん。
本文
font-family:'Hiragino Kaku Gothic Pro', Meiryo, sans-serif;
letter-spacing: normal;
font-size: 1rem;
line-height: 1.5;
見出し
font-family:'Hiragino Kaku Gothic Pro', Meiryo, sans-serif;
letter-spacing: normal;
font-weight: bold;
line-height: 1.25;さて、気になったので、他のディフォルトテーマについても調べて見た。
| Twenty Sixteen Title | 英日 | Montserrat, “Helvetica Neue”, sans-serif |
| Twenty Sixteen Content | 英日 | Merriweather, Georgia, serif |
| Twenty Fifteen | 英日 | “Noto Serif”, serif |
| (2016年10月16日現在) |
WordPress とフォントまとめ
WordPress 4.9.8 と Twenty Seventeen テーマの組み合わせは、システムもテーマもすべてのフォントが sans-serif だった。
Twenty Sixteen テーマは、タイトルが sans-serif で表示されて、ブログの内容は serif (Georgia) である。第二回にも書いたが、これはタイトルを目立たせる効果がある組み合わせだ。Ttwenty Fifteen は、タイトルもブログの内容も serif である。
もうすでに、slack の #design (ja) では新しい意見が書き込まれているが、ダッシュボード上のユーザーのブログ内容の部分は、本家から継承で “Nato Serif JP” でいいのではないかと思う。
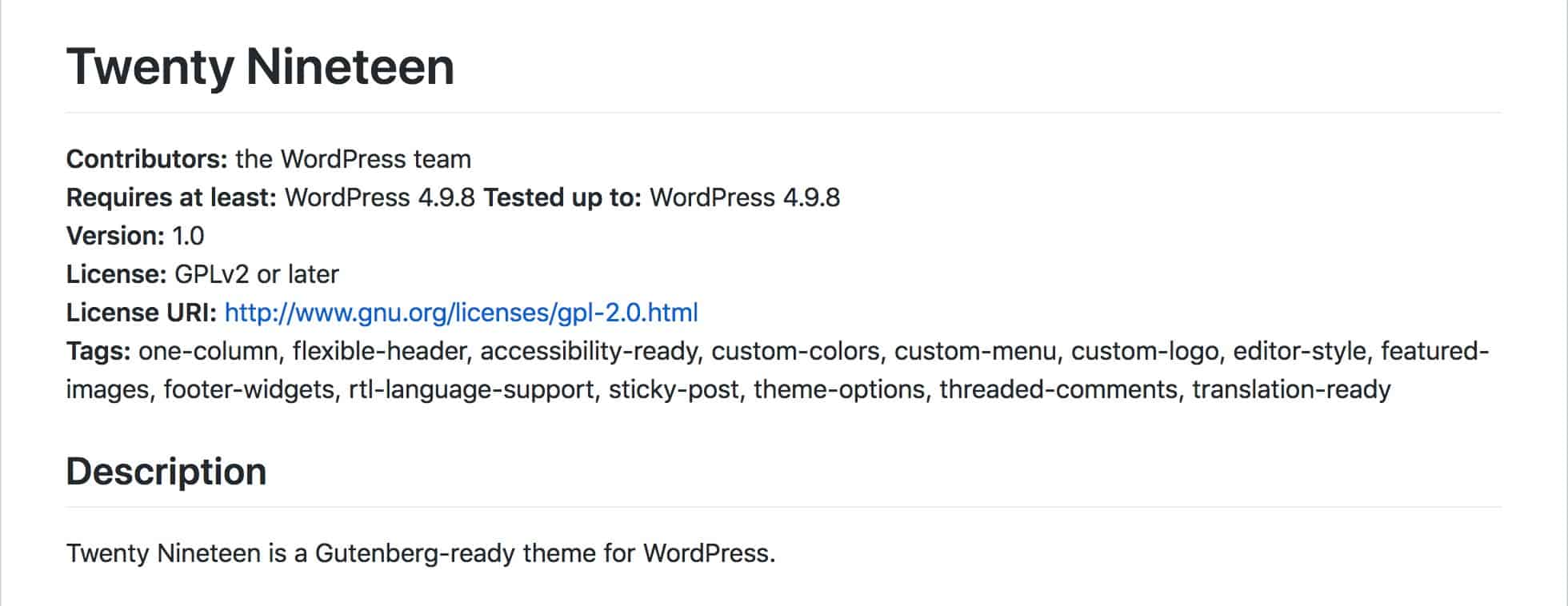
Gutenberg の ディフォルトテーマ Twenty Nineteenの ja (日本語) のフォント設定については慎重に議論するべきだろう。Twenty Nineteen の作業も、Githubで始まった。コントリビュート (貢献) したい人は参加してみましょう。

高野直子さんが、2015年に書いた、Optimizing English-based WordPress Theme for Japanese Blog、英語のテーマを日本語のブログ用にオプテイマイズする方法は、時代背景も感じられるし、なかなか興味深いエントリーだった。日本語の場合は、イタリックを background-color にするなどのアイディアは素晴らしい。私は、serif と sans を組み合すのを試してみたいと思っている。
それと、第二回でシェアしようと思っていたのだが忘れてしまった #design_ja の立ち上げメンバーの一人 mimi さんが書いたフォントについてのぶろぐ、あなたの好きな Font-family はなんですか?
WordPress とフォント第一回、第二回へのリンク: