ハロー! 編集会議にて、新しい編集画面のプレゼンをしましたので、文章にもしておきます。新しいセッティングについての説明です。簡潔に書こうと思いますので、分からないことは Facebook で聞いてください。このページは、URLを知っている人しかアクセスできないようになっていますので、このページをシェアする際は事前に確認をお願いします。
フタコロコ編集画面の使い方
「ニュース」vs「コラム」の使い方・考え方
- 画像サイズなどの機能が限定されるので、今後は「投稿」は使わない、「コラム」か「ニュース」を使う
- 「コラム」は連載記事、「ニュース」は連載ではない記事というシンプルな考えかたです
- 「コラム」と「ニュース」の機能の違いは、「コラム」では地図が作れないこと
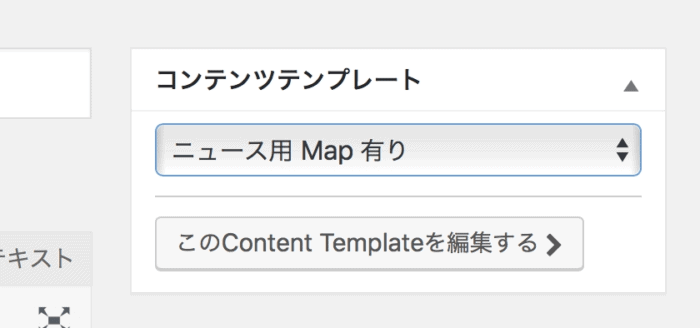
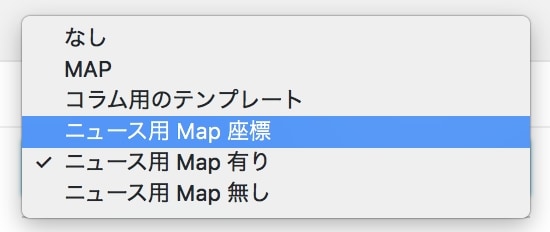
- 「ニュース」で記事を書き始め、最後に地図を使いたくなくなったら、右上のテンプレートで「Map 無し」を選べば地図を使わなくても大丈夫な仕様です、地図がない場合は必ず「ニュース用 Map 無し」に切り替えてください
- 「ニュース」で書き始めても、カテゴリーを「コラム」に設定できます
- 「コラム」と「ニュース」のさらなる機能の違いは、「コラム」では後から地図を足すこともできないこと
- 注意点として、カテゴリーを何に設定しても、編集画面・管理画面内では、コラムで書き始めたものは、コラム一覧に、ニュースで書き始めたものは、ニュース一覧に残ります
- カテゴリーですが、今後は「ニュース」と「コラム」だけになる予定です
地図を Google Map の座標で制作する方法
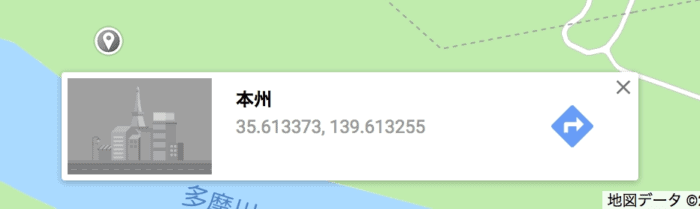
Google Map へアクセスし、任意の場所をクリックすると、以下のように座標が表示されます。座標の数字はクリックすることができ、クリックすると左側に情報が展開できます。その状態がコピペがしやすい状態です。
最初の数字を緯度に、後の数字を経度にコピペしてください。以下の形です。住所の情報がなくても地図が表示されますが、レイアウトが崩れてしまうので、必ず「所在地住所」の欄にもテキストを入れてください。
座標を使って地図を作る場合は、必ずテンプレートを「ニュース用 Map 座標」に切り替えてください。
イメージ (写真) の投稿
- 事前にメディアの新規追加でイメージ (写真) をアップロードしておきます
- 編集画面左上の「メディアを追加」をクリックし使いたい写真を選択します
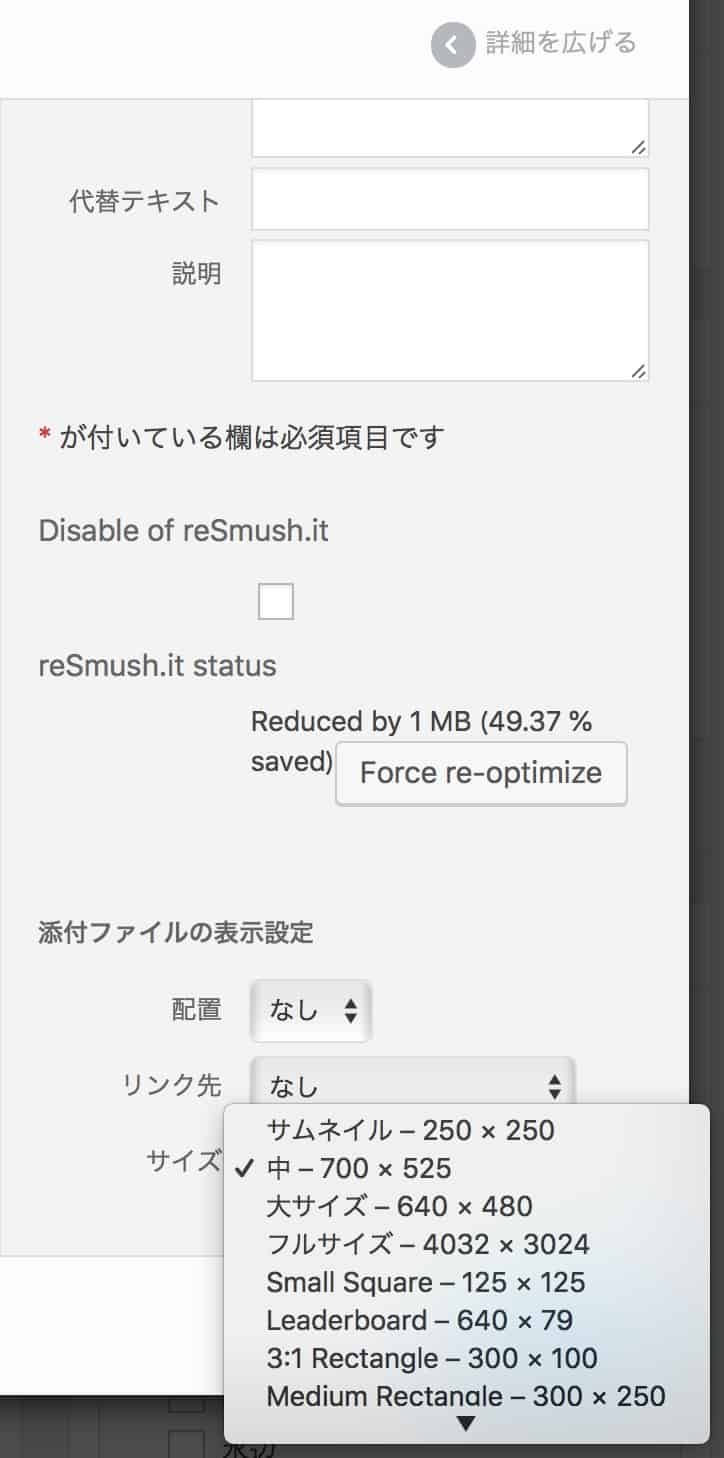
- イメージ (写真) を選択した後に、必ずスクロールをしてサイズの選択をしてください、必ずこの中に表示されるサイズから選んでください、サイズの種類は増やせますので希望があれば編集会議などで発言してください
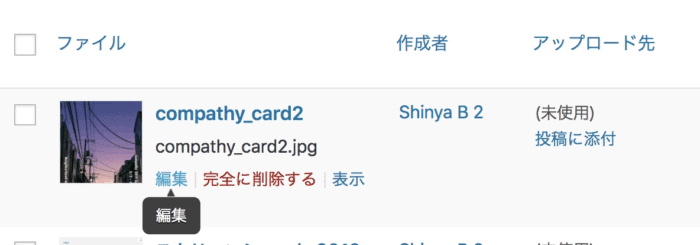
- お願い: 10メガのファイルまでアップロードできますが、10メガは重すぎるので、アップロード後にライブラリーにて、アップロードした写真のサイズを確認し、大きすぎる (1MB以上ぐらい、、) ファイルは、編集の機能で1500pxにしてください
 写真の下の「画像の編集」をクリックするとピクセルサイズを小さくできます
写真の下の「画像の編集」をクリックするとピクセルサイズを小さくできます
カテゴリーとタグについて
- カテゴリーは「ニュース」と「コラム」だけになります
- これからは各記事、タグを必ず3つ設定してください、3つのタグは記事のキーワードになるようにしてください
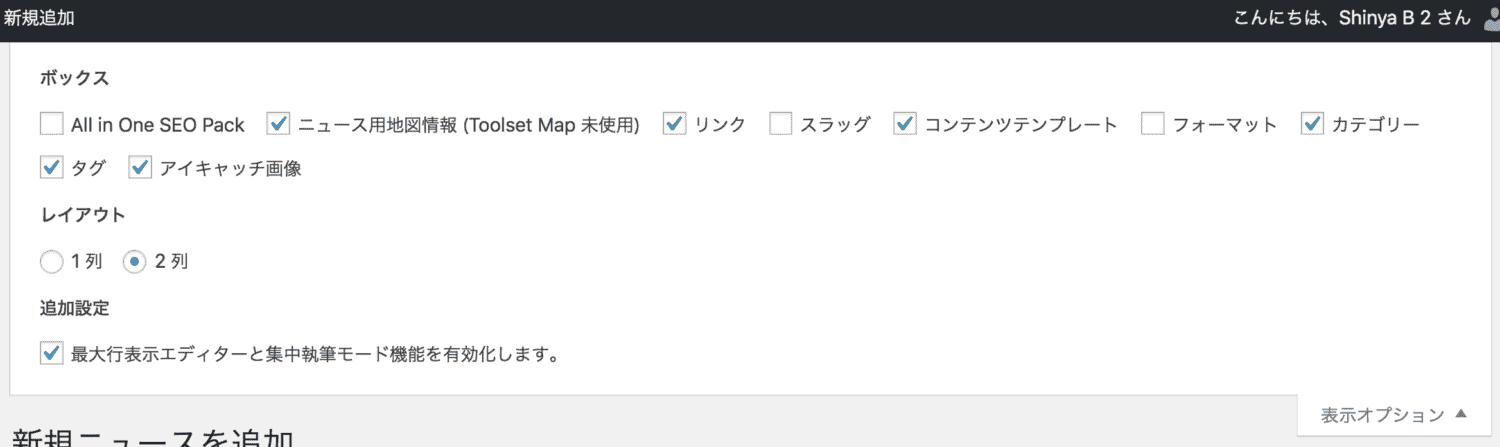
表示オプションのティップス
- 右上に「表示オプション」というものがあります
- 編集画面にでている情報で必要がなく隠したい場合は、「表示オプション」で設定ができます
- 例: All in One SEO Pack を表示させたくないときは、「表示オプション」でオフにできる