写真家/アーティスト/教育者のシンヤBです。2019年7月7日に Tokyo WordPress Meetup 「WordPress と写真」を、テンプル大学にて開催しました。その時のドキュメントをこちらのページにまとめていこうと思います。
写真の立場からの WordPress
今回のミートアップでは「写真」から WordPress を見てみることにしてみました。「写真の立場からの WordPress」です。いままで WordPress は出版ツールとしてはもちろんのこと、SEOなどの観点からリサーチや議論がされてきましたが、「写真の立場から」の議論はありませんでした。
そこで、コミュニティの中で写真に触れる機会が多いメンバーが中心になり「WordPress と写真」を企画することにしました。オーガナイザー全員が、 WordPress の公式カンファレンス WordCamp の公式フォトグラファーとしてコントリビュートした経験を持つメンバーです。
WordPress と写真を考えるにあたり、大きく六つに内容を分けました。「画像をとりまく現状」「アクセシビリティ」「テーマ」「性質と特性」「ディスカション」「チートシートの作り方」の分類です。時間的制約や準備不足などで、すべてを紹介できないかもしれませんが、WordPress と写真のスタンダードとなりえる情報を参加者と咀嚼していくことが、今回の試みとなります。
WordPress でのベストプラクティスは人それぞれであるべきと考えます。つきましては、参加者のみなさんが自分なりのベストプラクティスを選択していける土台となる情報を今回のミートアップで提供できればと願っています。すでにベストプラクティスがある方にとっては、再確認の機会となれば幸いです。
WordPress と写真 コントリビュータ (順不同)
| シンヤB | 写真家/アーティスト/教育者 | @shinyabw |
| Shusei Toda (戸田秀成) | コミュニケーション・デザイナー/コンテンツ・クリエーター/フォトグラファー | @shu_amaze |
| 鳥山優子 | テーマ・プラグイン作者/写真家 | @sysbird |
| mimi (西岡由美) | WEBデザイナー | @miminari |
WordPress と写真 メニュー
- ブロックエディター (画像をとりまく現状)
- アクセシビリティ (アクセシビリティ)
- テーマの選び方 (テーマ)
- テーマを選んだらすること (テーマ)
- 写真とは? (特性と性質)
- 記事に使う写真の選び方 (アクセシビリティ)
- 画像・カバー・ギャラリー (特性と性質)
- 2K JPEG 82% (画像をとりまく現状)
- ライブラリー (特性と性質)
- プラグイン
- WordPress 写真 チートシートの作り方 (チートシート)
- 質疑応答 (ディスカッション)
写真とは?
写真の言葉の意味 「黒船 (1852)」
- 「写真」の言葉の意味を書いてみてください
- 写真と Photography の微妙な関係、Photo = Light / Graphy = Drawn, written、写真ではなく光画 (Light-drawn) とするべきだったのかもしれない
- 日本に写真 (ダゲレオタイプ) が渡ってきたとき、まだ Photography という言葉はなく、本物と見間違えるように描かれている絵画を示す「写真」という言葉が使われた
- ダゲレオタイプとダゲレオタイピストの紹介
- 黒船 — 1853年に来日したマシュー・ペリーの艦隊には、写真家のエリファレット・ブラウンがいた、彼はダゲレオタイプを使っていたとされる
名取 洋之助の「写真の読み方 (1963)」
- 「犬」の言葉の意味を書いてください
- 犬を伝えるには、どのような写真が良いでしょうか?
- 感覚的 (physical) vs 知的 (intellectual)
- 写真は読まれる記号である
- 写真と文字はどちらも読まれるが、読まれ方が違う
- 感覚的に読まれる記号を知的に読んでもらう方法
- キャプション
- 組写真
ジョン・シャーコフスキー「写真家の眼 (1964)」展
- 「対象そのもの (The Thing Itself)」
- 現実そのものは写らない
- 「ディテール (The Detail)」
- ディテールは物語としては構築できず、断片として切り離され、記録される
- 「フレーム (The Frame)」
- 写真家の選択と排除を表している
- 「時間 (Time)」
- 「一瞬の写真」は存在せず、長いか短いかの時間の記録で、記録はいつでも「今」である
- 「視点 (Vantage Point)」
- 選択可能な位置から、必要に応じた視点が選ばれる
ブロックエディター
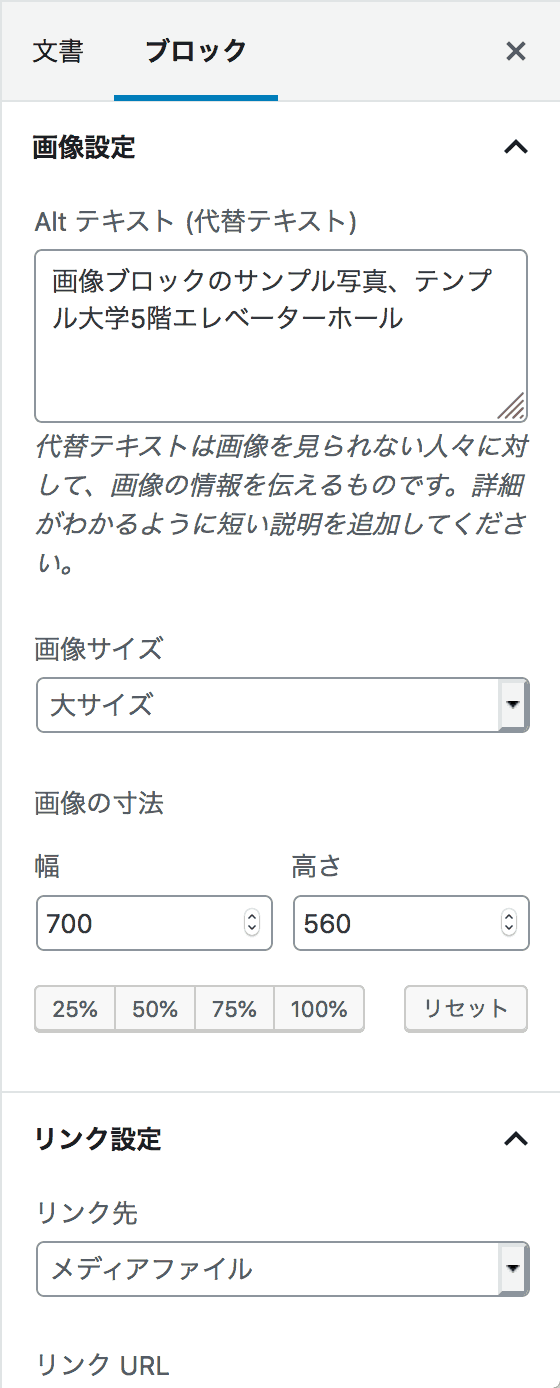
画像ブロック
- 特別な理由がない限り「Alt テキスト」を入れるべきである — 詳しいことはアクセシビリティで解説済み
- 特別な理由がない限り「写真の表示」サイズは「画像サイズ」にて選択する
- 画像の下で選択できる「100%」「75%」「50%」「25%」を押すと、widthとheightが設定されてしまうので、特別な理由がない限り「50%」などは使わない — 間違って押してしまったら「リセット」を押して必ず解除する (widthとheightを削除する)
- リンク設定でリンク先を選択できる、「メディアファイル」を選ぶと、フルサイズ画像へのリンクが設定される — 特別な理由がない限り「リンク先」は「なし」でも構わない


カバーブロック
- これからさらに進化していくことが予想されるブロックである — 難点として、現状の WordPress 5.2 では、フルサイズ画像が使われてしまう
- 写真の上の文字は「見出し (Heading)」を選択することができ、H1 も選択化となった — 今後、このカバーを主の H1 として利用する可能性も考えられるが、 この方法はいまのところ公式テーマではサポートされていない
- 「オーバーレイ」で写真の透過率 (濃淡) を変えることができ、色を選択することでカラーキャストの効果をたすことも可能
- 「焦点ピッカー」で写真の位置の設定もできるが、デバイスによって表示が変わるので注意が必要
- HTML としては、⟨div style=”background-image:url(https://shinyab.com/en/wp-content/uploads/…”⟩ となる
カバーブロック、「全幅」で表示中
ギャラリーブロック
- これからさらに進化していくことが予想されるブロックである — 難点として、現状の WordPress 5.2 では、大サイズの画像ファイルが使われてしまう
- ギャラリーの設定で「カラム」「画像の切り抜き (サムネイルを最長縦幅画像の長さに統一するようクロップ)」を変えることができる
- 現時点では、ライトボックやスライダーなどに拡張するにはプラグインを入れて対応 — プラグインの部分でさらに解説します

01 is 01 
02 was 02 
Tokyo Hideout by Shinya B 2019 with 360 Camera Theta Z1 
シンガポールチキンライス 
NASAから提供されたアプリで変換 
渋谷スクランブル交差点
2K JPEG 82%
写真の横幅は 2000 px な雰囲気を裏付ける作業
1K は 1000 px という意味です。 2K = 2000 px、4K = 4000 px となります。
「WordPress と写真」の準備のためにリサーチをしていく中で、最初に話しあったのが、アップロードする写真の横幅はどれぐらいあったら良いのだろうかでした。
最近の雰囲気的には 2000 px ぐらいということになり、このいまの雰囲気を裏付けることができるのか調べてみました。
以下のサイトの機能を使ったり、データを解析したところ、この一年で、日本では、1K~2Kぐらいが主流になってきていると確認することができました。海外では、まだそこまでの解像度になっていないこともわかりました。
2K と言っても、いくつかの種類があることも書いておきます。
| HDTV / Android タブレット | 1920 px |
| Snapseed の書き出し設定の一つ (ちなみに「800」「1366」「1920」「2000」「4000」「サイズを調整しない」からの選択である) | 2000 px |
| 2K / iPad / iPad mini | 2048 px |
| MacBook Pro 13 | 2560 px |
| iPad Pro 12.9 | 2732 px |
これらは横幅であるので、タブレットを縦にしている際は、もう少し短くなります。MacBook Pro の 2560 px が気になる方は 2560 px にしておくという考えて方もできます。2000 px の画像を、MacBook Pro で見てもそこまで気にならないという意見もでました。
WordPress はサムネイルを書き出す際に、JPEGの画質を82%にしてしまう
写真画質としては PNG を使いたいところですが、PNG はファイルサイズがJPEG より重いので、最適化を目指す場合は、まだ現実的ではないと考えます。
WordPress は画像をアップロードすると、サムネイルを生成する機能があります。これは「設定>メディア」で定義されています。「設定>メディア」の設定以外にもテーマで設定されているものもあります。
さて、アップロードした JPEG から違うサイズの JPEG を生成するとなると、WordPress 側で再度「圧縮」することになります。この時に使われるのが、画質82%です。
グーグルの画像を最適化するでの推奨は 85%になっています。元の写真にもよりますが、80%~100%の間の画質には、ほとんど差がないという意見もある一方、高画質の写真は82%では画質が落ちてしまうという意見もあります。
ここで重要なのは、他のサイズを書き出すときに再圧縮され画質は82%であるということです。ワークフローを考える際に必要になってくると思います。そして気になる方は、自分でテストして画質の確認をしてみてください。
ライブラリー
- ファイル名
- 代替テキスト (alt 属性)
- キャプション
メディアライブラリーとファイル名 まだブログにまとめられないので、プレゼンの準備として用意した、グーグルドックのリンクを貼っておきます。
プラグイン
これらのプラグインはおすすめというよりも、画像の最適化などのきっかけとなればと願い紹介しております。検証などを各自で行なってから使用してください。
- ライブラリー
- 圧縮
- サムネイル
- サムネイルサイズ
- ファイル名
- 最適化
- キャッシュ
- ギャラリー
- テスト
WordPress 写真チートシートの作り方
(執筆中)
その他の参考資料
以下は、2019年7月6日版
シンヤBです。おはようございます。細江英公さんと杉本博司さんと展示の片付けをした後、テンプル大学に向かうバスから降りるところで目が覚めたシンヤBです。WordPress と写真は明日という前日にこれを書いています。
細江さんと杉本さんが夢にでてくるんなんて、どれだけプレシャーがかかっているんでしょうか? 自分としては、夢はさておき、時間的には厳しいですが、愉快な仲間たちと楽しみながら作業を進めています。そうなんです、シンヤBがネットで静かだったのは、Meetup の準備のために時間を使っていたからなんです。
Tokyo WordPress Meetup では、「考える会 (オーガナイザー総会)」「翻訳の日 (翻訳のコントリビュートをする会) 」の幹事をしてきましたが、二年目はギヤを一段上げて「WordPress と写真」を企画することにしました。
発表の準備は勉強になりますね。気になっていたことがほとんどクリアーになり、とても気持ち良い朝です。明日、みなさんにうまく伝えられればいいのですが。
(以下は、上に含まれる情報だったので削除しました)