WordPress 5.0 が発表されたら、ブログのフォント周りを見直す予定でいた。昨年の年末に東京ワードプレスミートアップでフォントについて話す機会があって、その影響もある。発表のスライドは、こちら。
昨日、写真展の案内状のデザインをしていたときに、Adobe Fonts について少し読むことになって、アンチックやUD (ユニバーサルデザイン) があったので、試したいと思ったこともあった。
以下の作業をすることにした。
- フォントをゴシックもしくはアンチックに変える
- イタリックの表現を排除し、ボルドとイタリックを Snow Monkey Blocks と同じハイライトの表現にする
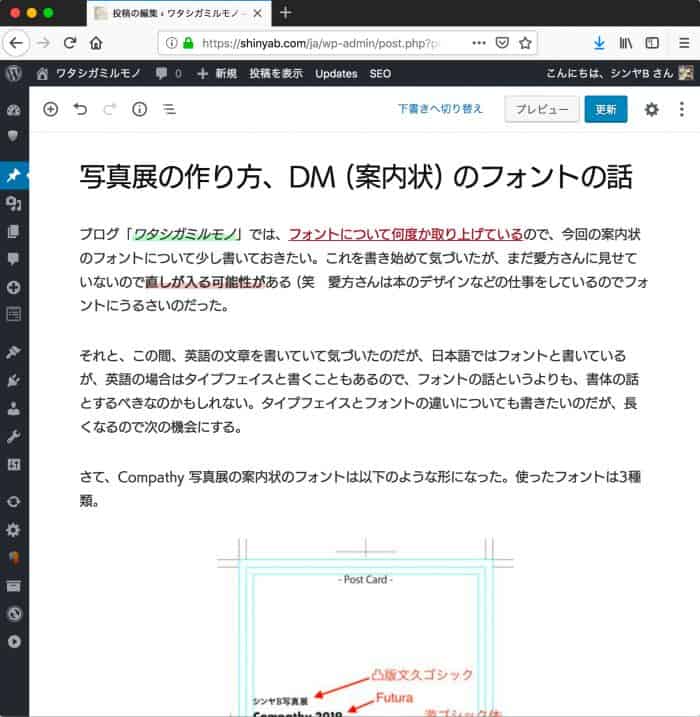
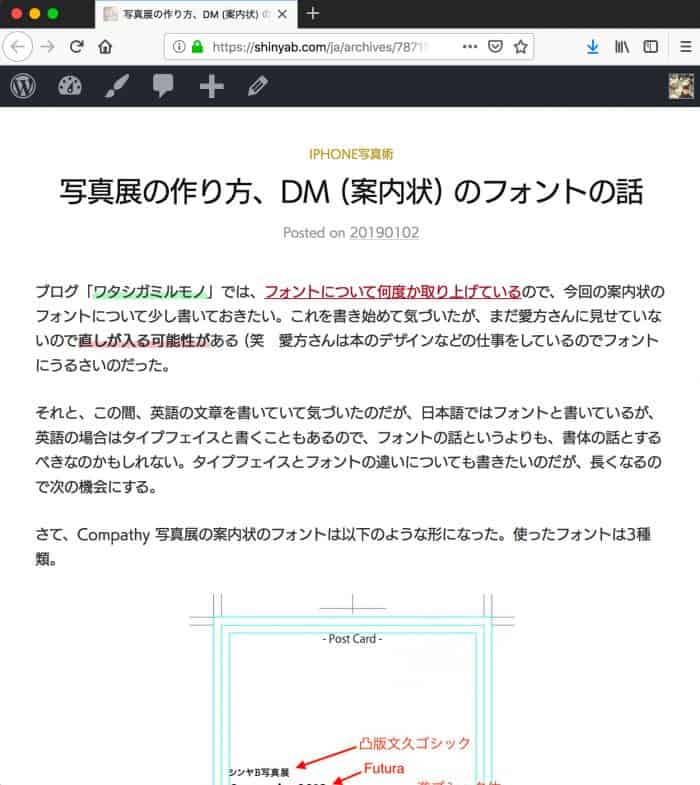
- エディター画面を調整し投稿と同じにする
フォント
まずは、9月から使っていた、Google Fonts の Noto Serif JP を外した。お世話になりました。ありがとうございました。
Adobe Fonts のDNP 秀英アンチック Stdを試したがちょっと自分で考えているイメージと違っていた。そうであれば、UDフォントにしたいと、A-OTF UD新ゴ Pr6Nを試すが、とても綺麗なのだが、ちょっと線が細く感じた。
FOT-UD角ゴ_ラージ Pr6Nを試したところイメージに近かったので、このフォントにすることにした。いま皆さんが読んでいるのが、このフォントです。
ボルドとイタリック
次にボルドとイタリックをハイライトに入れ替える作業。Snow Monkey と同じ雰囲気になるハイライター的な色、サイアンとマジェンタを選択。
em {
background: linear-gradient(transparent,60%,rgba(100,255,255,.4) 0);
font-style: normal;
}strong {
background: linear-gradient(transparent,60%,rgba(255,100,255,.4) 0);
font-style: normal;
}ブロックエディター
ブロックエディターのパワーを引き出すためのエディター調整作業。編集画面と投稿画面が同じ表示になるように調整。結果は良好、素晴らしい。以下が比較画像である。


新年からブログが新しい雰囲気になり、ブロックエディターがますます使いやすくなり嬉しい! さて、バリバリ書いていきましょう。